How to Color in Digital Art for the Absolute Beginners
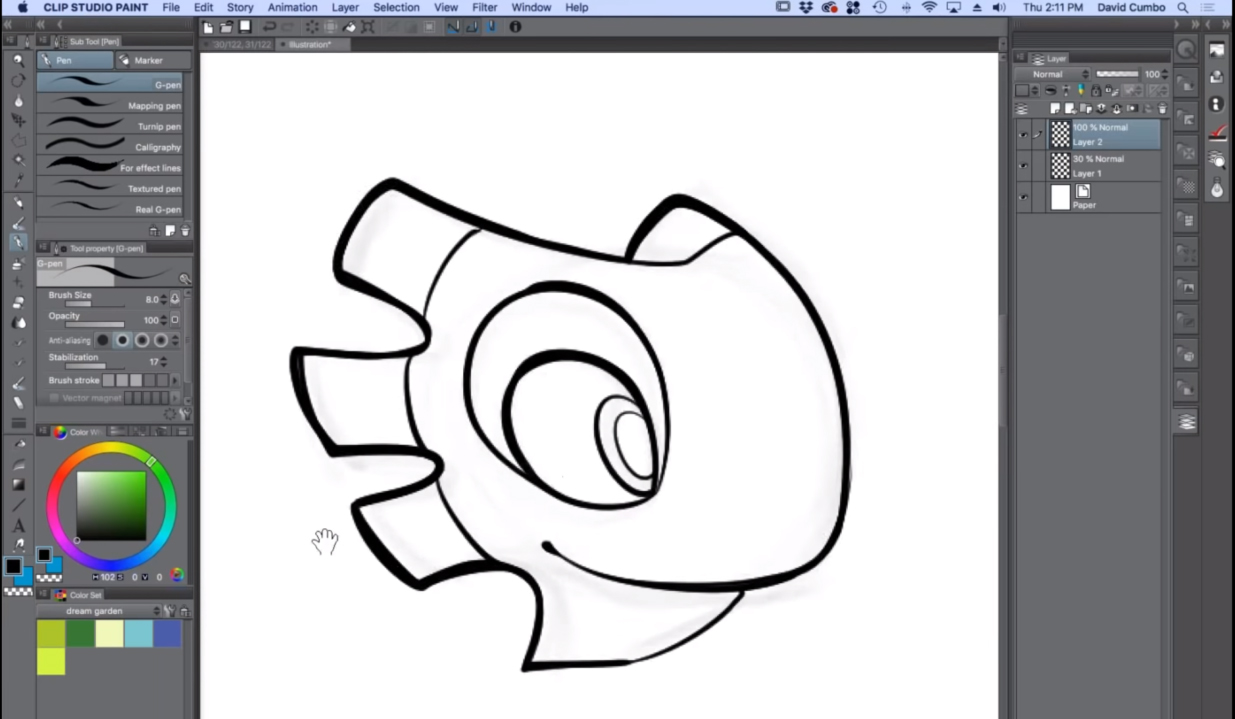
For this tutorial, I'thou going to demonstrate how to utilise Clip Studio Paint'southward Anti-overflow and Surface area Scaling functions. To do this, I will use the linework below of the character Yooka from my full-colour graphic novel Yooka-Laylee and the Kracklestone based on the video game Yooka-Laylee.

1. Coloring Flats
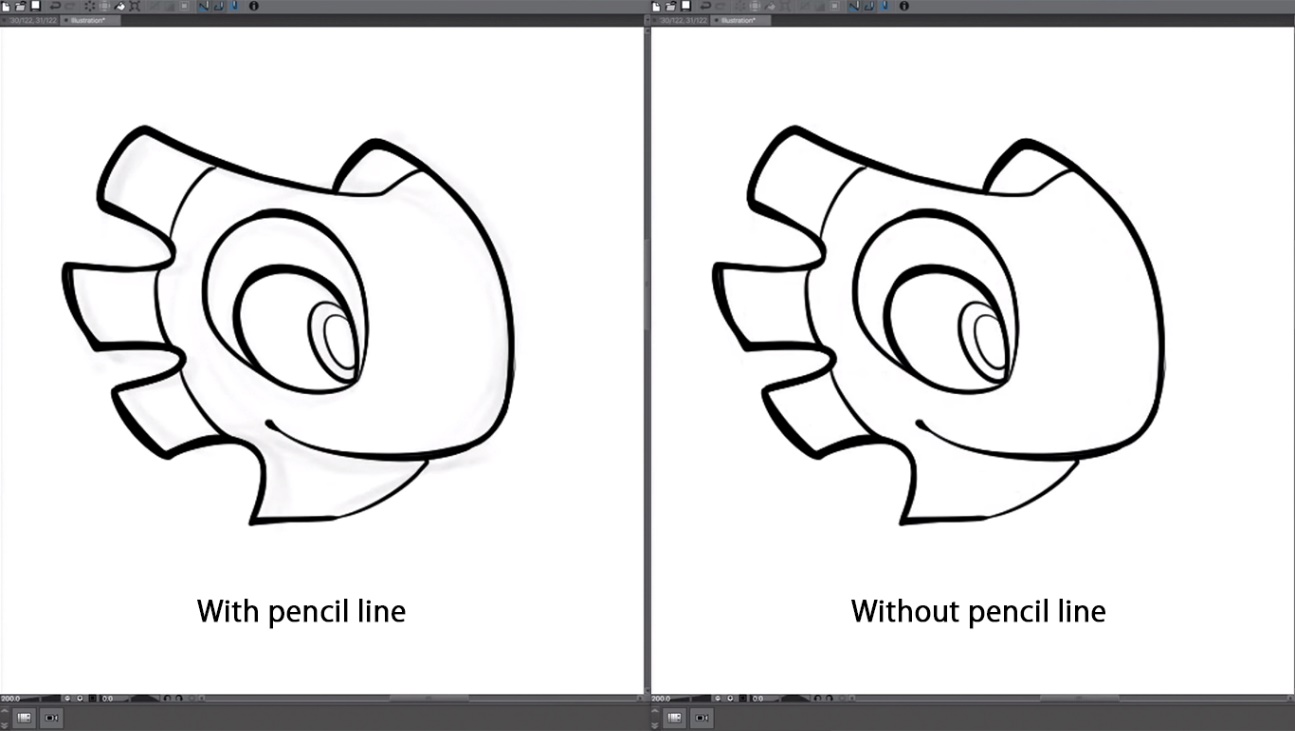
I'll commencement past cleaning upward the sail and getting rid of the pencil lines on the layer underneath the linework. Then, I'll brand a new layer over meridian of the linework layer for coloring.

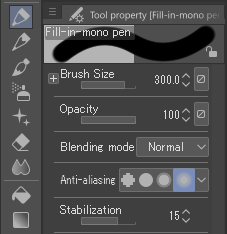
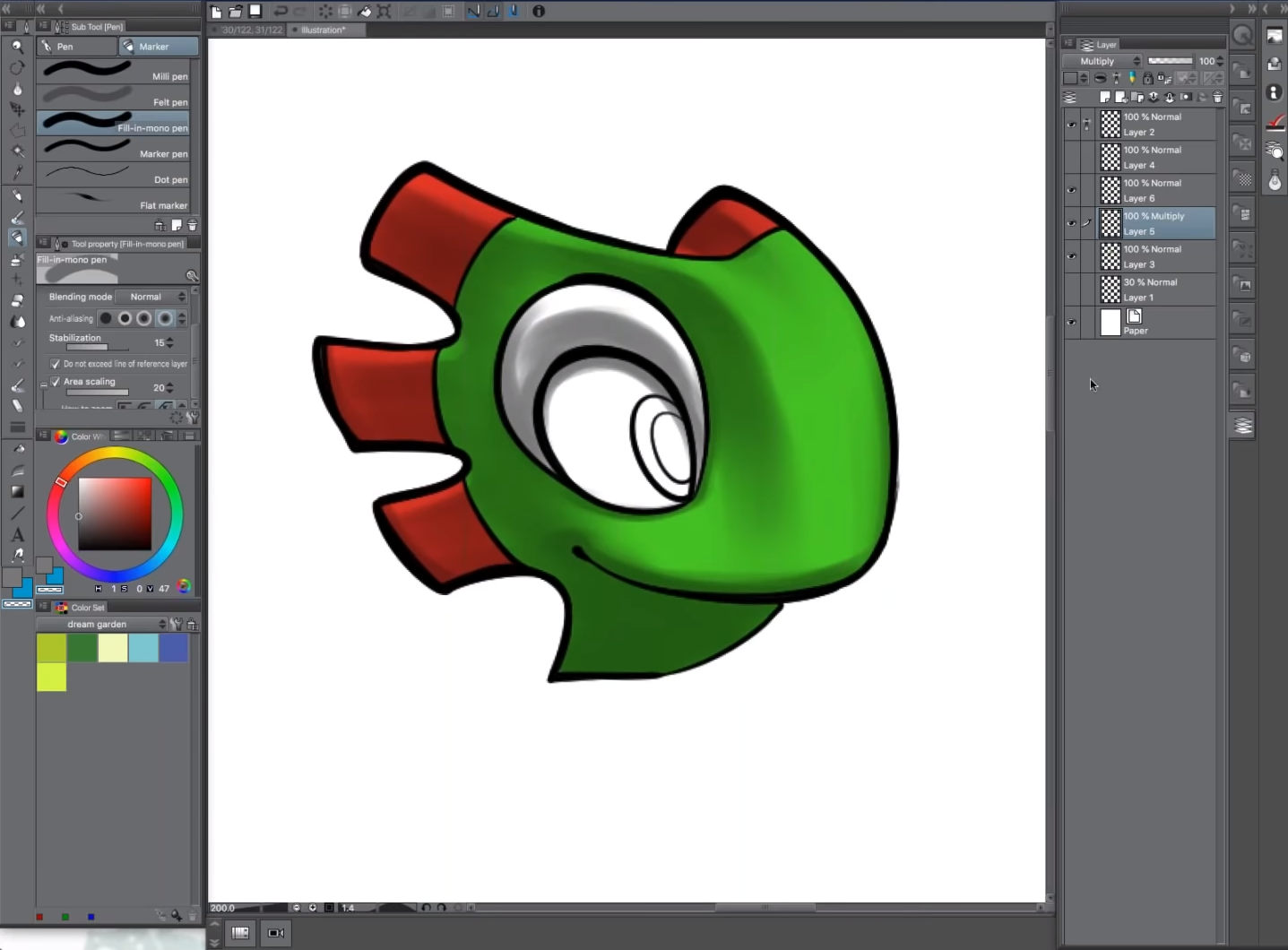
Side by side, I switch over to Marker located under the Pen sub tool palette and select the Backup mono pen tool selection as shown in the paradigm below. Personally, I proceed this pen anti-aliased when I depict. I don't worry about aliasing because I create full-color comics, so it's not terribly important for me.

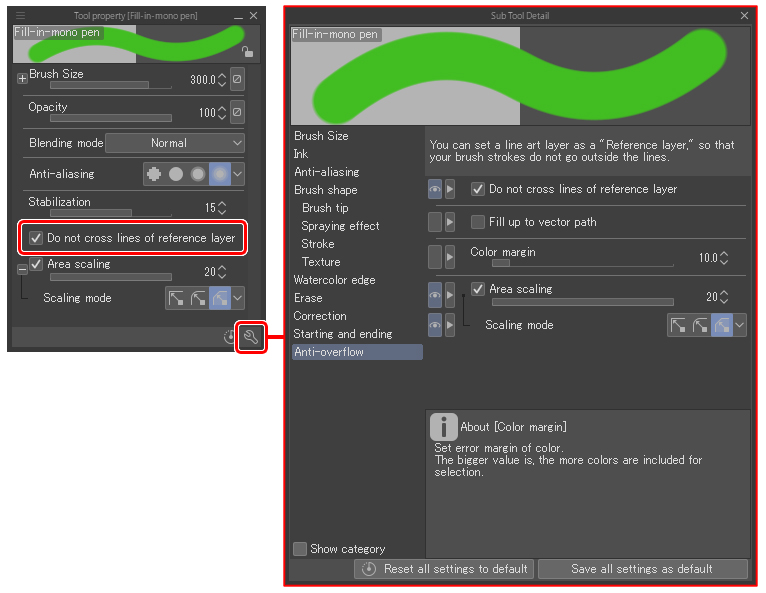
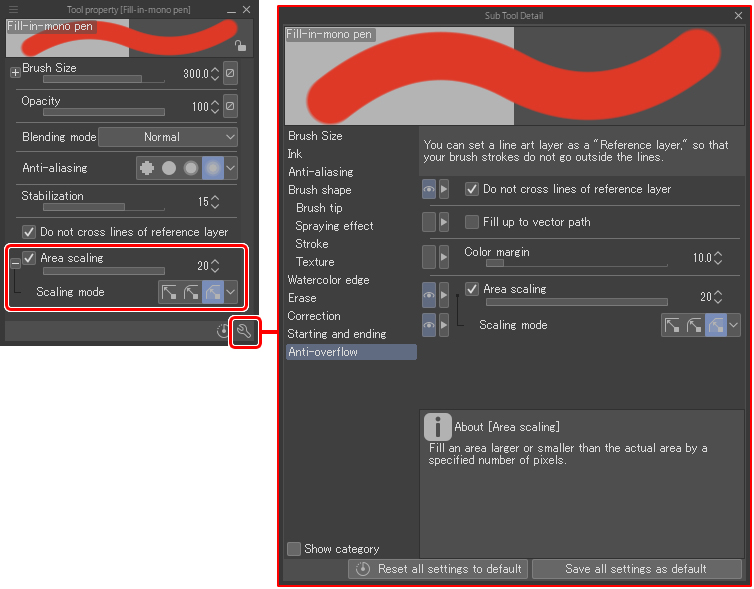
Adjacent, with my colors roughly selected for my line art of Yooka, I will go over how to take advantage of Prune Studio Paint'south anti-overflow feature. Kickoff, nosotros will demand to whorl further downwardly the tool's holding palette of the Fill-in-mono pen tool located on the left side of the screen and select the "Do not exceed line of reference layer" option located just nether "Stabilization." Checking the box adjacent to information technology turns information technology on. Additionally, clicking the small wrench icon in the lesser right corner of the tool's property palette will open the Sub tool detail window. In this window, nosotros can observe the same "Practise not exceed line of reference layer" option under "Anti-overflow" which is located at the lesser of the left side of the listing.

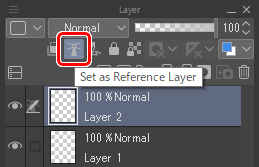
Once I have confirmed that it's turned on, I'g going to select the linework layer from the layer palette. With it selected, I will and then click the lighthouse icon on the upper part of the layer palette. This is the "Ready equally reference layer" icon. When I click this icon, the selected linework layer becomes a reference layer that the colour layer will refer to equally I block in the color.

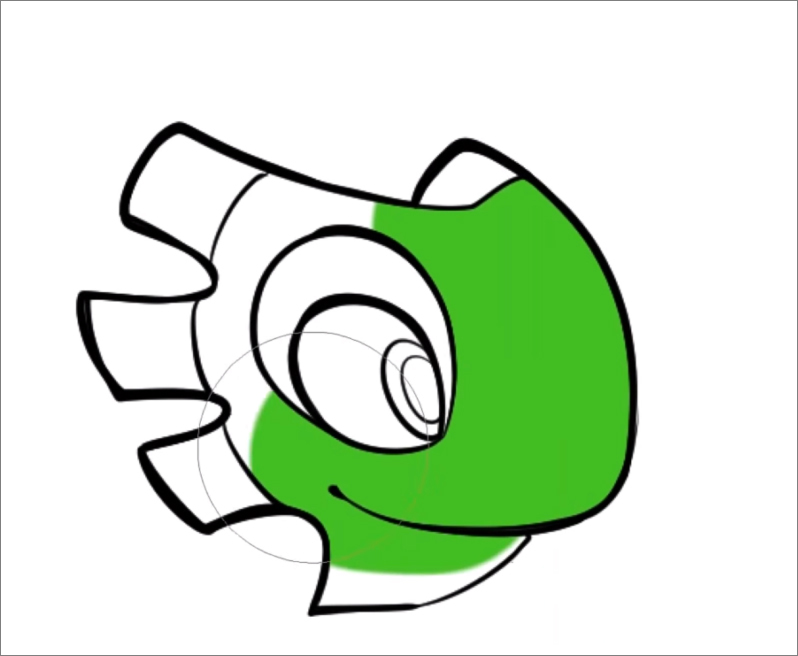
Next, I will utilize the marking tool to color in the head. We can see that the color will now not exceed the linework even if my cursor paints past information technology.

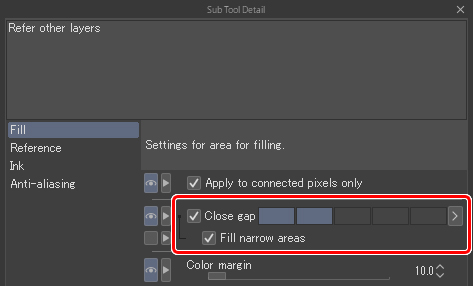
We could use the pigment bucket tool here likewise to fill in the color, just I use the mark instead. Sometimes line work will accept gaps that are a piddling bit bigger than the paint bucket tool'south Close gap feature tin accommodate. As a result, I don't rely on information technology too much because often when I work with line art, I only want to color a portion of information technology and not a whole enclosed area. For example, peradventure I only want to color half of his head green then use a dissimilar color on the other side. Using the marker allows more command and flexibility to color the aforementioned area with multiple colors as I get, while still limiting the color to within the line art.
*The Shut gap feature is located in the Paint saucepan sub tool detail palette under Fill.

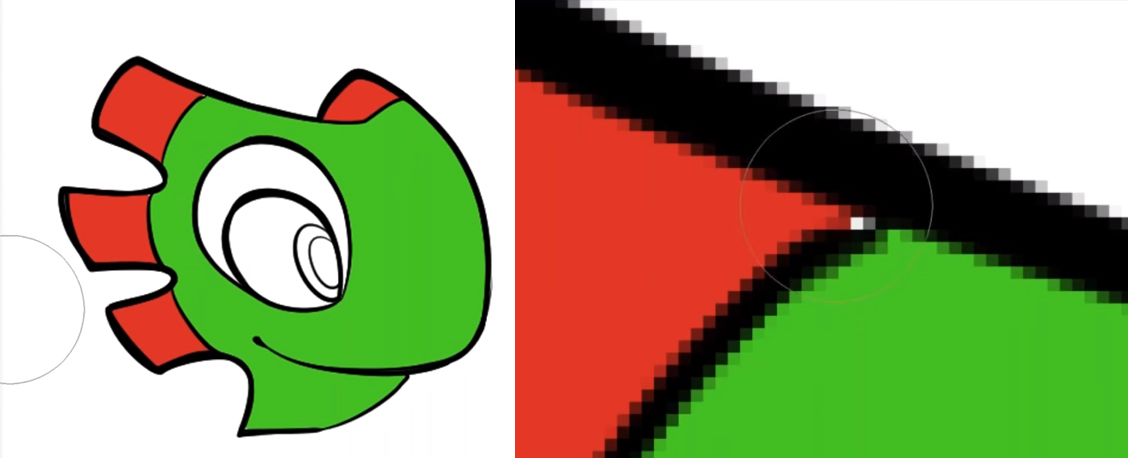
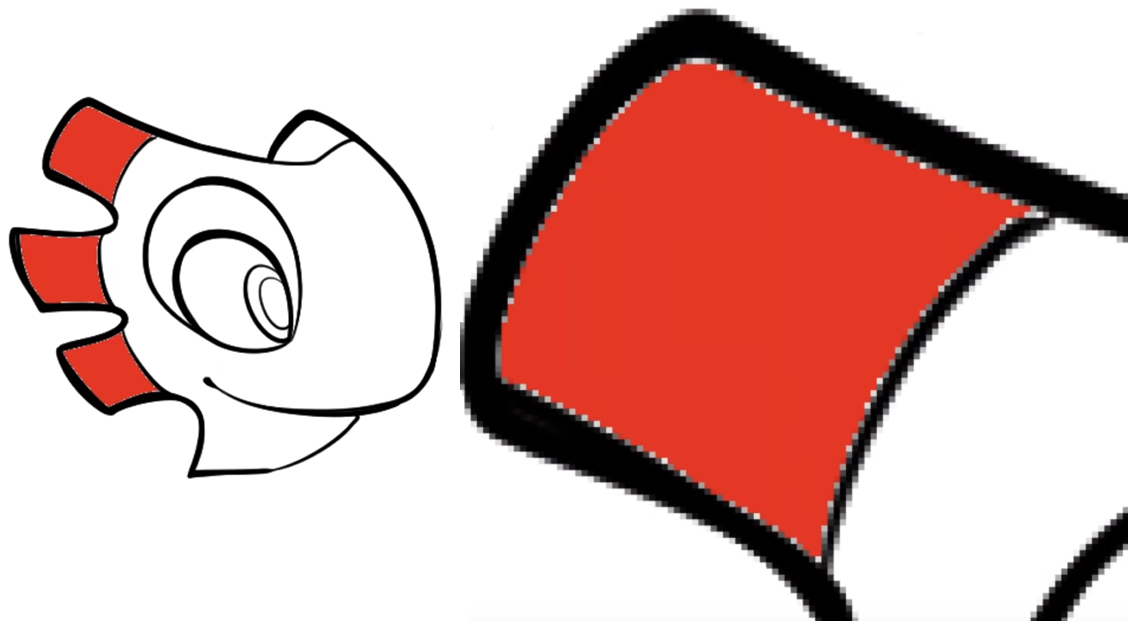
With Yooka's face up colour complete, let's move onto his crest color. I color them using the same method as before. Yous can see in the images below that there is a piddling bit of white coming through at the corners of the line work hither and at that place. In this example, we can simply switch over to the Pen tool and colour those areas in.

Some other feature I would like to encompass is the Area scaling characteristic, which can be found in the sub tool settings. When using this feature, you can scale upwards the area you are coloring so that you are also coloring underneath the line art.

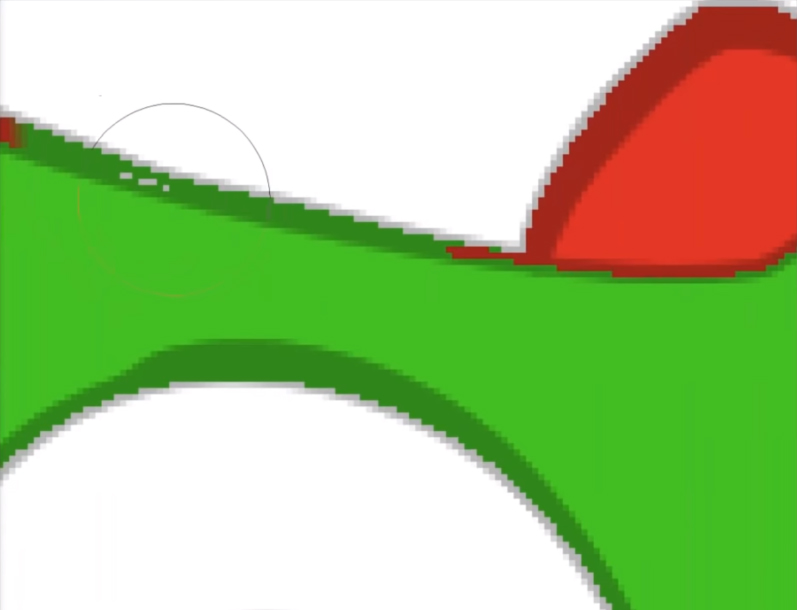
Here, I have the Area scaling ready all the fashion up to 20. If I hide the line fine art layer, I can see that the colour is indeed going all the mode up beyond, just within, the boundaries of the line itself. In the image beneath, I have lowered the opacity of the line piece of work. The grayed-out area shows the edges of the line, so you tin can see how far the greenish goes under it.

Side by side, I want to bear witness you what happens when we don't use that feature. I will brand a new layer and make full in the crests again.

Do you notice in the image higher up, there is a white ghosting edge around the line work? This is a really big problem for printing. Sometimes the plates become a niggling offset, so using Area scaling takes care of that potential press issue.
After adding the flat colors, I motility on to shading. A technique I observe especially helpful is to adjust the maximum size of the brush itself while you lot paint. For example, when shading around the eyes, I'll compress the size down of the castor to fit in the hard to reach areas.
Note: The default brush size adjustment shortcuts are the left and correct brackets ("[" and "]".)

2. Bounced Low-cal
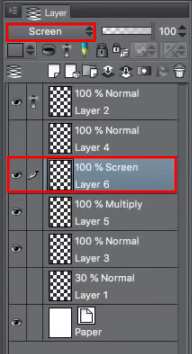
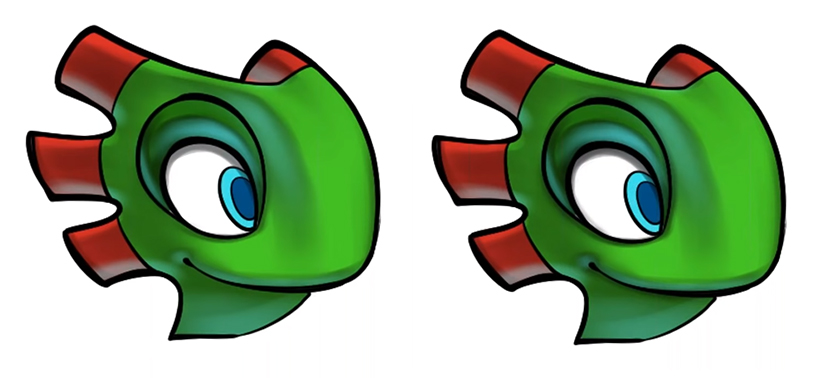
Next, I'll show how I practice bounced light. Let's imagine that this is a sunny scene, maybe he's standing over a pool of water that'due south reflecting a brilliant bluish low-cal back up to him. Creating a new layer above the shading layer ("Layer half dozen" below) with the Blending way gear up to Screen and changing the colour to aquamarine, I start painting the underside of the graphic symbol.

Because the layer is ready to Screen and is placed over the shade layer fix to Multiply, the brush color is added to the shading. While painting, I think virtually light that'due south shining upwards. This is basically what bounced low-cal is. You can see this easily too: if you were to enter a very brightly lit room or a sunny day and hold your hand over something, you'd see some light reflected from the ground on your palm. I like to exaggerate bounced lite a lilliputian, to get as much as an effect as I can while also creating a very realistic ecology illumination.

3. Ambient Occlusion
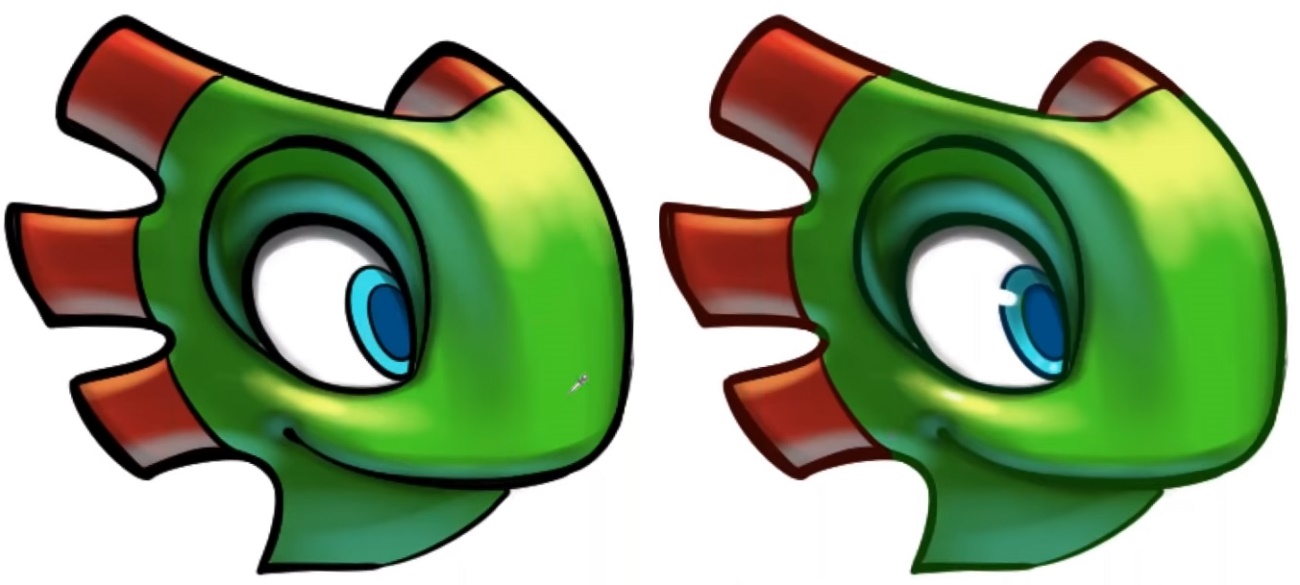
Ambient occlusion is a CG term and commonly doesn't apply to traditional art. However, it is applicable when working in 3D space, and is an extremely absurd effect if done right. The idea of ambient occlusion is that there's a deeper shadow where objects are close together. Imagine the corner of a room; the corner of the room will be darker compared to the rest of the room, as if light can't really get into the crevice as tightly equally it could otherwise. Often, I'll do this on a multiply layer, calculation in shadows that get over the line fine art to intersections, which add just a little more realism to the piece. Even if it'south using cartoony shapes, it's good to increase the realism because you won't take to limit yourself to the flat effects that y'all get with traditional comic shading. Just by adding ambient occlusion, y'all can add together hints of realism to the coloring.

In a higher place: You lot can see additional shading, or ambient occlusion, in the right image around the corners of the eyes, the mouth, and forth the eye socket.
Creating a screen layer, I'll paint the highlights with a harder castor with low density. Painting the reverse of a bounce lite; that is, painting highlights where sunlight volition hit, I arrange the size of the brush to create hard, sharper lines.

With these lines we tin can indicate texture, equally the texture of the eyeball should be unlike from his skin. Similarly, we can add harsh highlights to the skin below his middle to brand it shinier, indicating perspiration.
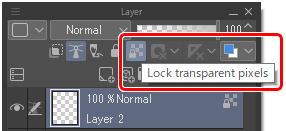
Finally, I'll add color to the lines. If you lot look in the layer palette, you'll see an option called Lock transparent pixels. If I click on that choice, whatsoever painting applied to the layer will be limited to the line itself.

First, I'll select a colour that'southward similar the main fill up color. I'll than darken that color and become over the whole layer with a large pen brush to apply the color evenly and create a base color. Later on that, I'll go into individual sections and color the lines to match the surrounding area. For example, the red of the crest and blue of the eyes would be used as a base to colour the surrounding lines.

That's pretty much how it's done!
You can employ the same technique to the background likewise: putting flats in, adding shadows and ambient occlusion, and adding highlights.

Sentinel David's webinar for the total alive drawing!
Source: https://www.clipstudio.net/how-to-draw/archives/161828
0 Response to "How to Color in Digital Art for the Absolute Beginners"
Post a Comment